Minimal Theme for Filament
By the designer of Filament
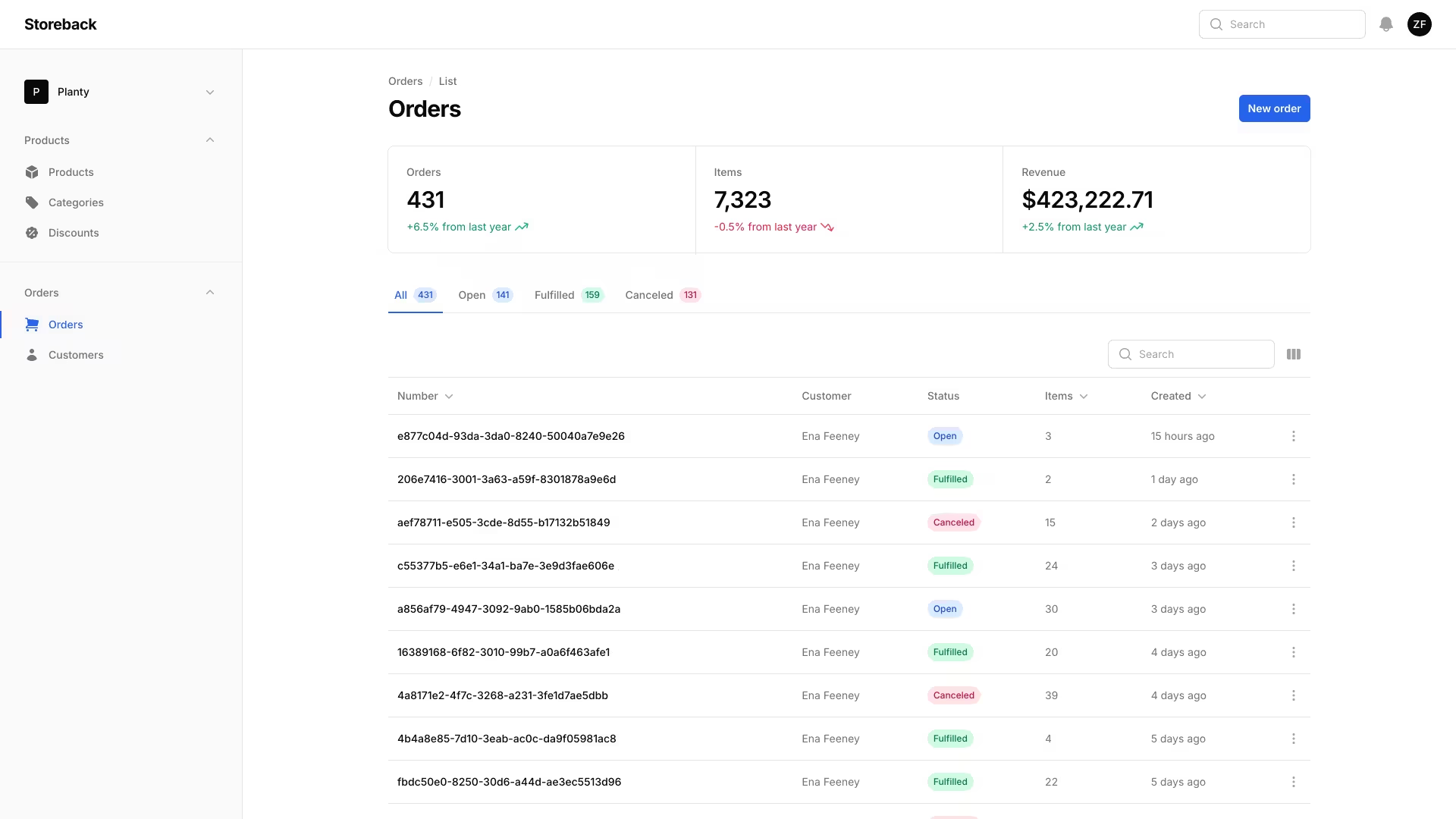
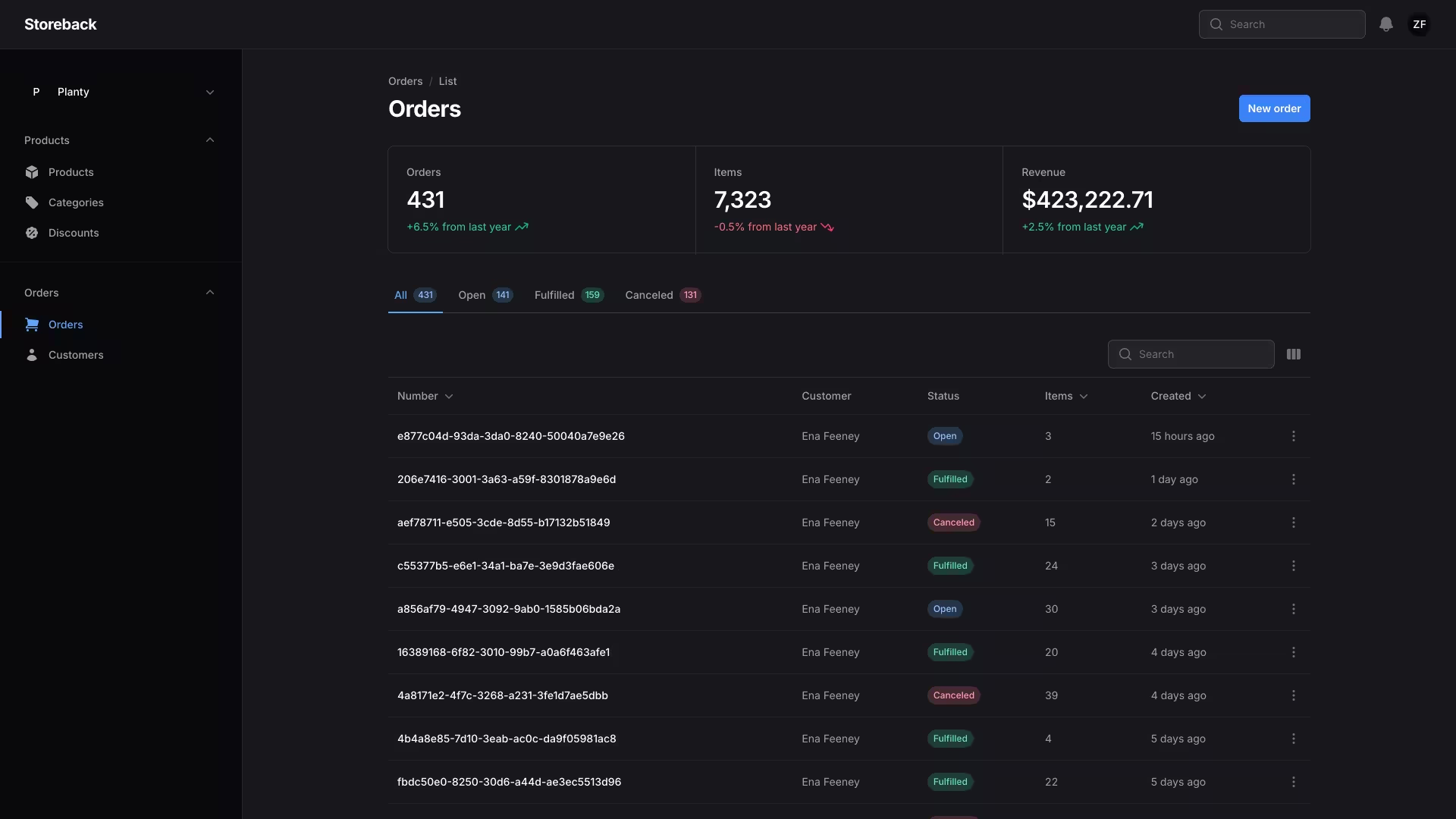
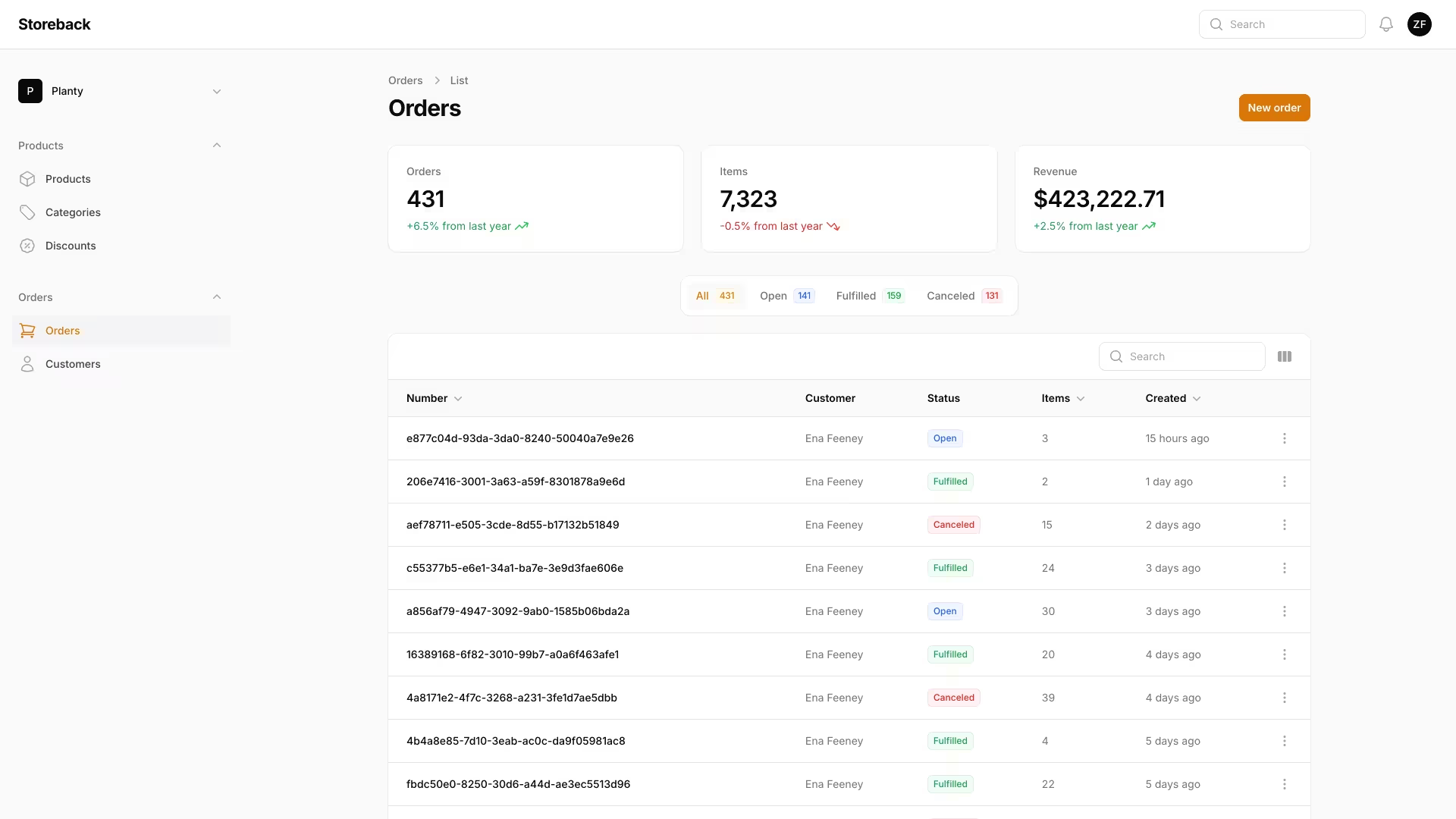
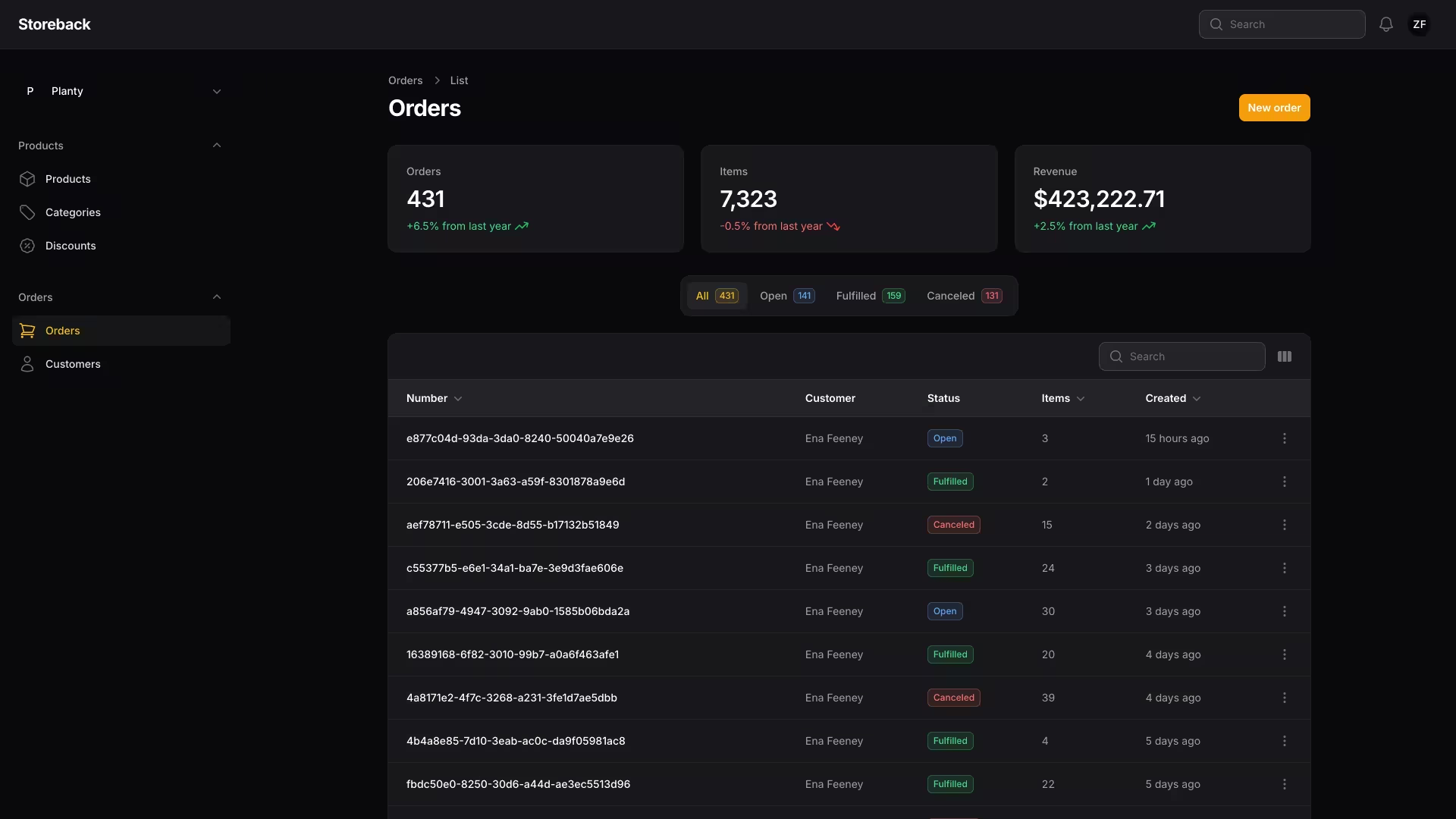
Want your Filament apps to look more streamlined? The official Minimal theme features a clean design with less rounding, lighter backgrounds, and restyled UI components.
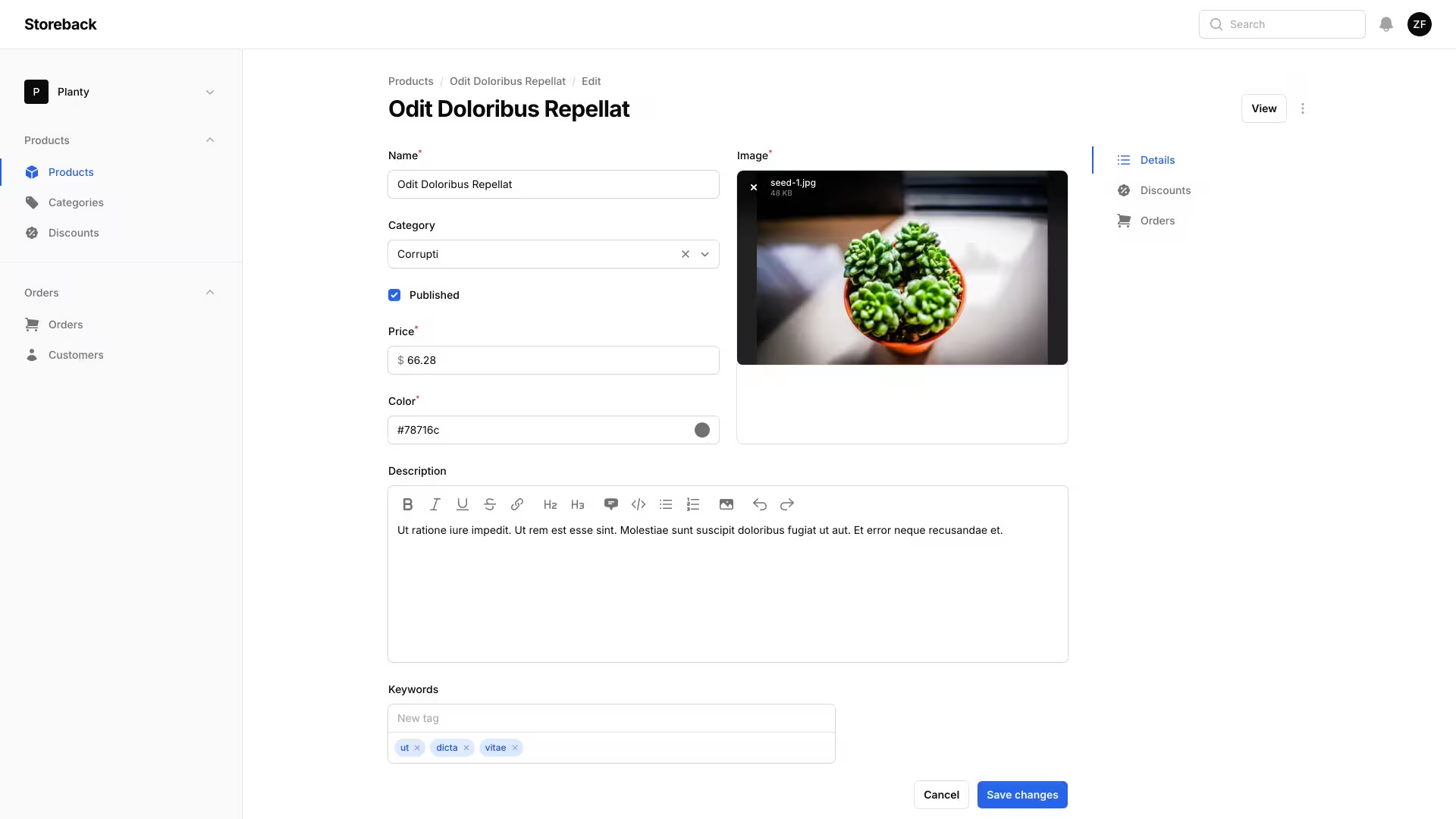
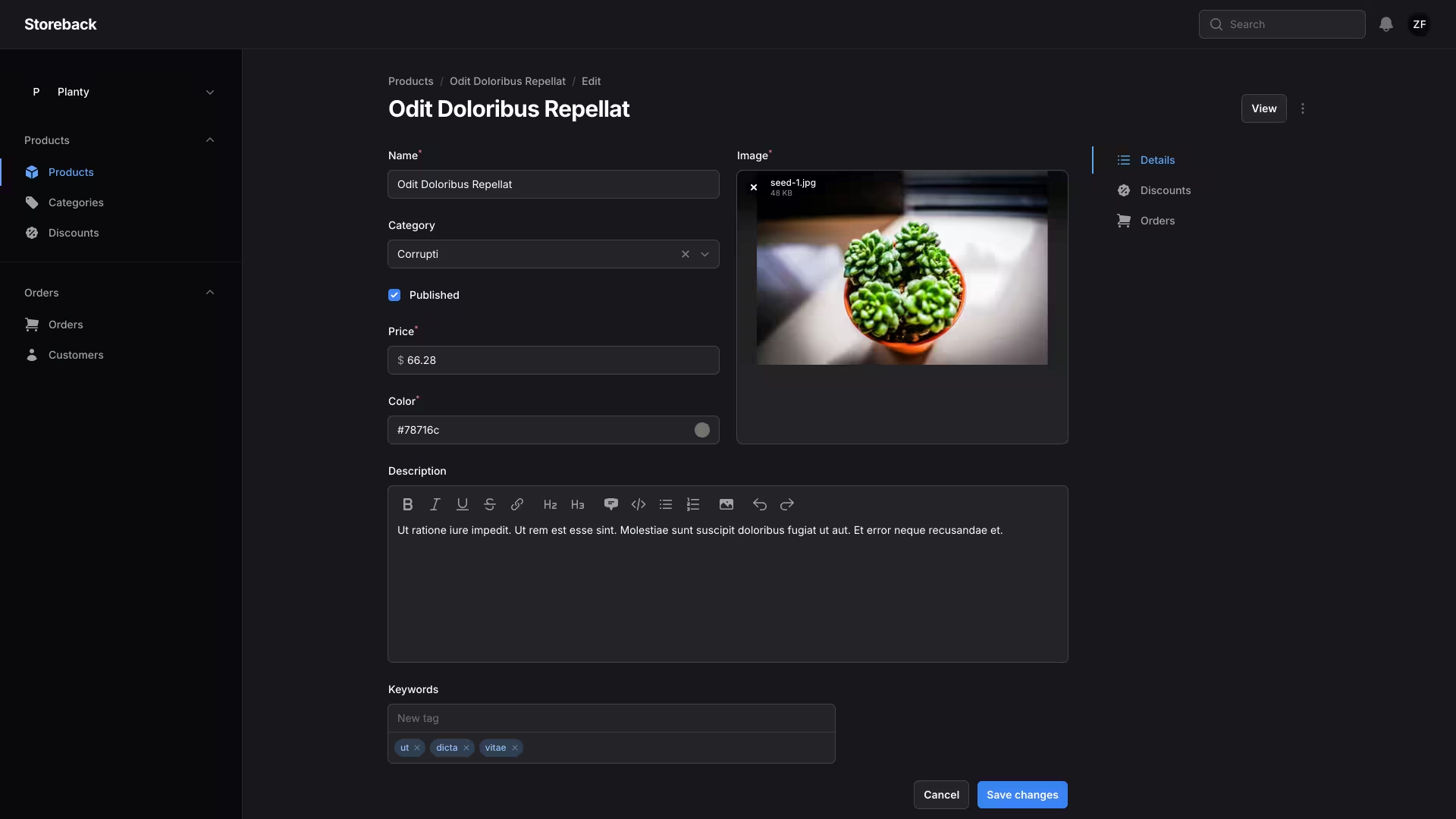
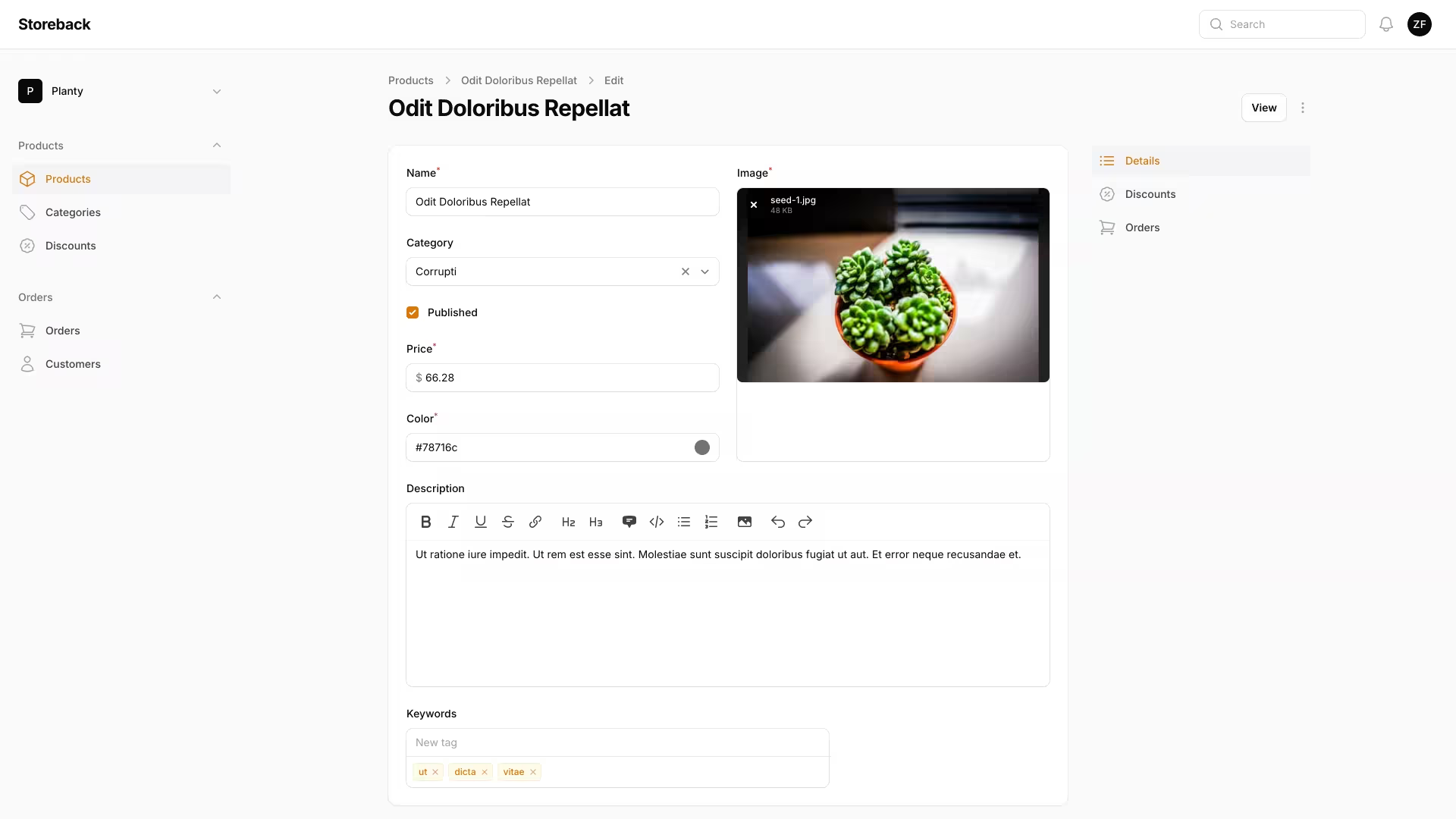
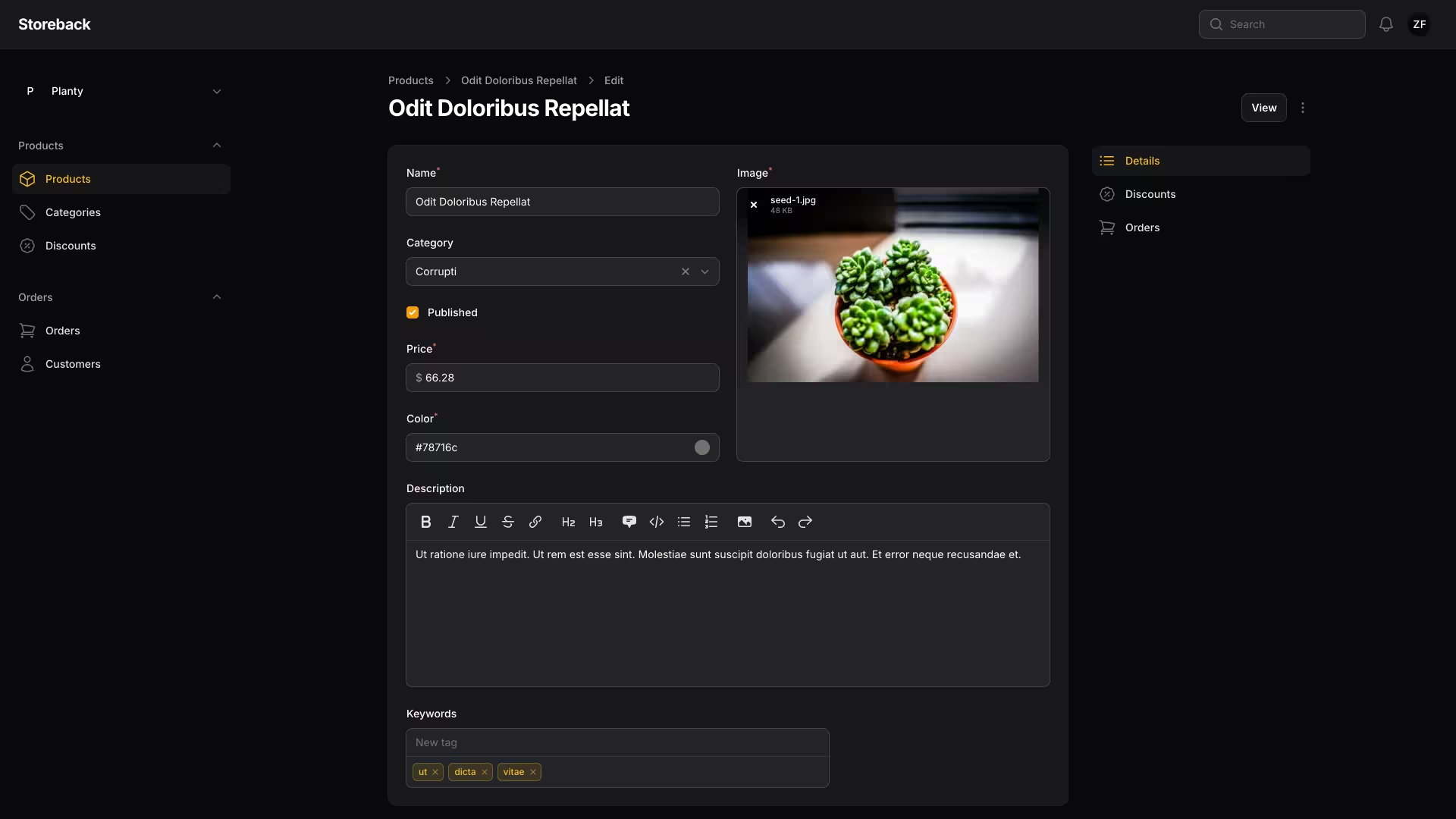
Screenshots












Installation
Composer
Configure the Composer repository in your application’s composer.json file by running:
composer config repositories.filament-themes composer https://filamentthemes.com/composer
Now you can install the package using:
composer require filament/minimal-theme
Use your order email address as username and license key as password.
Stylesheet
To use the theme with Filament’s Panel Builder, create a custom theme.
In your theme.css file, replace the imported stylesheet with the package stylesheet:
@import '../../../../vendor/filament/filament/resources/css/theme.css'; @import '/vendor/filament/minimal-theme/resources/css';
Compile your theme stylesheet using npm run build.
Configuration
Register the plugin in your panel configuration file:
use Filament\MinimalTheme; use Filament\Panel; public function panel(Panel $panel): Panel { return $panel ->viteTheme('resources/css/filament/admin/theme.css') ->plugin(MinimalTheme::make()) }
Stylesheet
To use the theme outside Filament’s Panel Builder, make sure your project has a Tailwind CSS config file that extends the Filament preset, a stylesheet (e.g. resources/css/app.css), and a layout view that renders @filamentStyles.
Import the theme stylesheet in your app CSS file:
@layer tailwind, filament; @import 'tailwindcss/base' layer(tailwind); @import 'tailwindcss/components' layer(tailwind); @import 'tailwindcss/utilities' layer(tailwind); @import 'tailwindcss/variants' layer(tailwind); @import '/vendor/filament/minimal-theme/resources/css' layer(filament.theme);
Compile your updated stylesheet using npm run build.
Configuration
Register the theme in a middleware or service provider:
use Filament\MinimalTheme; MinimalTheme::make();
Pricing
Try it once,
or go unlimited.
The Minimal theme has been carefully crafted by the designer of Filament to make your app stand out. Try the theme on a single project or go unlimited with one license for all your projects.
Single
Get single license€59
one-time payment plus local taxes
Get lifetime access and one year of updates to the Filament Minimal Theme for a single project.
-
All components—all Filament packages and components are covered, whether you use them in panels or standalone.
-
Composer package—no manual downloads and ZIP files, simply install and manage the package using Composer.
-
Single project—buy once and get lifetime access to the theme for a single project.
-
One year of updates—get any updates to this theme for free for one year.
Unlimited
Get unlimited license€199
one-time payment plus local taxes
Purchase once and get lifetime access to the Filament Minimal Theme for as many projects as you need, including free updates.
-
All components—all Filament packages and components are covered, whether you use them in panels or standalone.
-
Composer package—no manual downloads and ZIP files, simply install and manage the package using Composer.
-
Unlimited projects—buy once and use the theme for as many projects as you need.
-
Lifetime updates—download any future updates to this theme for free, forever.